How to Create a Consistent Design System for Your UI/UX Project
Written by: Divya Gajera | 12 DECEMBER
Creating a consistent design system is crucial to developing a unified and user-friendly interface for your UI/UX project. This system comprises reusable components, guiding principles, design guidelines, and assets that collectively define your product’s visual and interactive elements.
Creating a Consistent Design System will guide you through the process, illustrating its importance for maintaining visual cohesiveness and ensuring alignment with your brand identity. This blog will delve into the steps involved in establishing a design system, emphasizing its significance. We’ll also explore examples of popular design systems, providing valuable insights for your project.

Why Use a Design System?
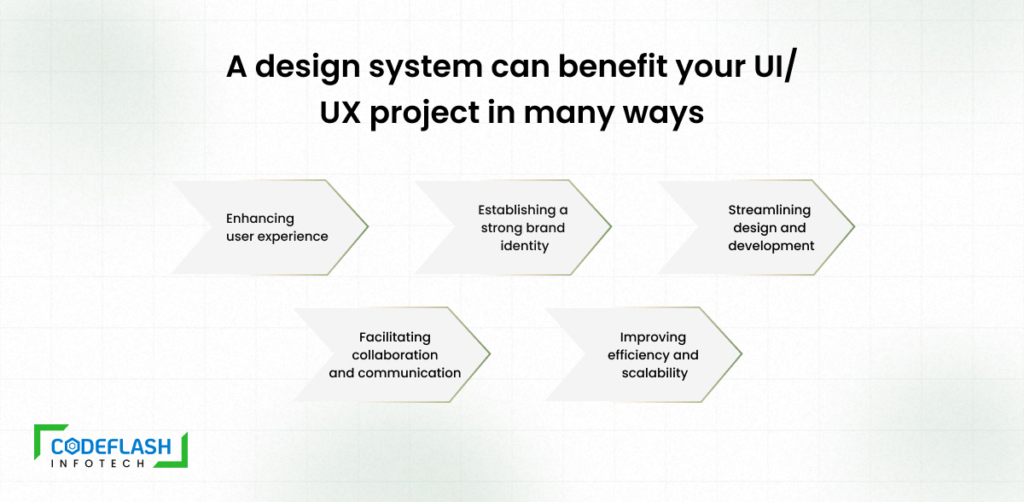
A design system can benefit your UI/UX project in many ways, such as:
- Enhancing user experience:
A design system provides a familiar and intuitive interface with which users can easily navigate and interact. - Establishing a strong brand identity:
A design system builds brand recognition and trust through consistent visual elements. - Streamlining design and development:
A design system saves time and effort with reusable components and guidelines that can be applied across different screens and projects. - Facilitating collaboration and communication:
A design system enables effective teamwork and a unified vision among designers, developers, and stakeholders. - Improving efficiency and scalability:
A design system enables seamless implementation of new features and accommodates growth while maintaining consistency.

How to Create a Consistent Design System?
Creating a consistent design system requires a systematic approach that involves the following steps:
- Define Your Design Principles:
Define design principles that align with your brand values and user needs. These principles will serve as a guide for making design decisions throughout the process. - Conduct User Research:
Gain a thorough understanding of your target users through research. This involves conducting interviews, surveys, and usability testing to gather insights and validate design decisions. - Establish Design Components:
Identify and create reusable design components, such as buttons, forms, cards, and navigation menus. These components can be used across different screens and projects, maintaining consistency and saving time. - Create a Style Guide:
Develop a style guide that outlines your visual design elements, such as colors, typography, iconography, and imagery. This ensures consistency in visual identity and helps designers and developers align their work. - Define Layout and Grid Systems:
Establish a layout and grid system to provide structure and consistency to your designs. This will help organize content, maintain alignment, and create a harmonious visual hierarchy. - Design Patterns and UI Elements:
Create a library of design patterns and UI elements that can be used consistently throughout your product or website. This includes interaction patterns, navigation patterns, and standard UI elements such as buttons and icons. - Collaboration and Documentation:
Foster collaboration among designers, developers, and stakeholders by documenting the design system, guidelines, and components. This ensures everyone can access the latest information and promotes consistency across the team. - Iteration and User Testing:
Continuously refine your design system based on user feedback and insights. Conduct user testing to validate the usability and effectiveness of your design components and patterns. - Maintain and Evolve:
Regularly update and maintain your design system as your product evolves and user needs change. This includes adding new components, updating design guidelines, and addressing any inconsistencies or usability issues that may arise.
Examples of Popular Design Systems
Here are some examples of popular design systems that you can learn from:
- Atlassian Design System:
A comprehensive system used in authentic products made by Atlassian. - Lightning Design System:
The design system made by Salesforce. - Google Material Design System:
One of the most popular systems shaped for many years, used by Google team members and creators of Android apps. - Fluent Design System:
A cross-platform design system that provides frameworks for creating engaging product experiences. - Polaris Design System:
The design system made by Shopify. - Carbon Design System:
The design system made by IBM. - Human Interface Guidelines:
Apple’s design system for all their platforms. - Uber Design System:
Uber’s Base design system promotes a centralized library of reusable UI components.
Conclusion
A consistent design system is crucial for developing a visually cohesive and user-friendly UI/UX that harmonizes with your brand identity. By adopting a systematic approach encompassing defining principles, conducting research, establishing components, creating a style guide, fostering collaboration, iterating based on feedback, and maintaining updates, you can ensure efficiency and enhance user satisfaction. The benefits are manifold, including improved brand identity, streamlined processes, increased trust, and scalability. Elevate your UI/UX projects and deliver exceptional experiences by investing in a robust design system.
If you seek a UI/UX Design Company, Codeflash Infotech is your one-stop solution for innovative and impactful UI/UX design services.